👋🏾 Hey, Michael here! Welcome to another edition of Building Crypto, where we deep dive into different crypto products and explore how they use different product principles.
If you’re not a subscriber, here’s what you missed recently:
Subscribe to get access to these posts, and every post.
Summary
The team at Unlock Protocol built Flocker with one goal in mind. How do you make it easy for people to create an on-chain relationship with their fans and followers?
The deep dive below explores how the app does with that, but there are a few recurring themes I want to call out:
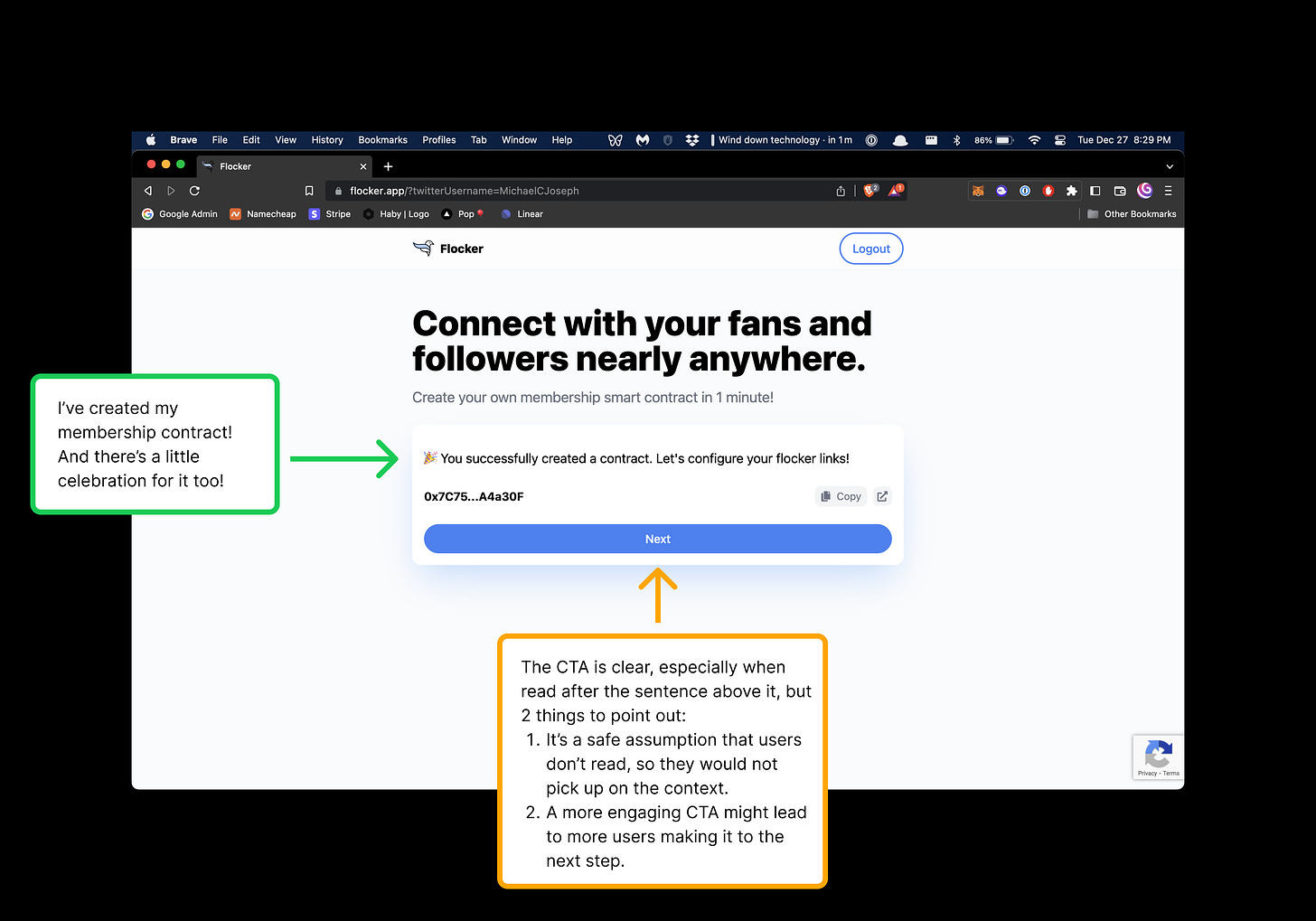
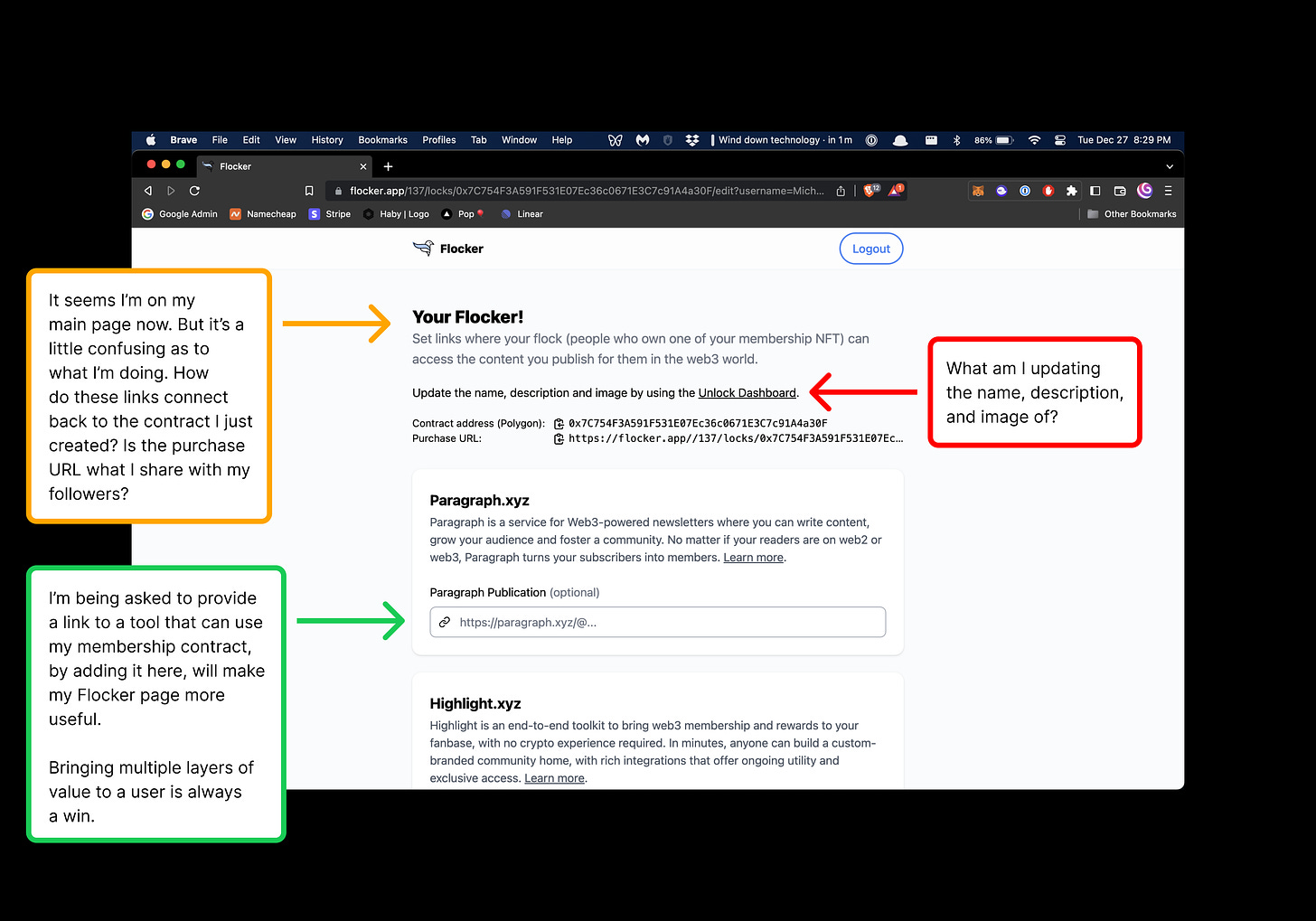
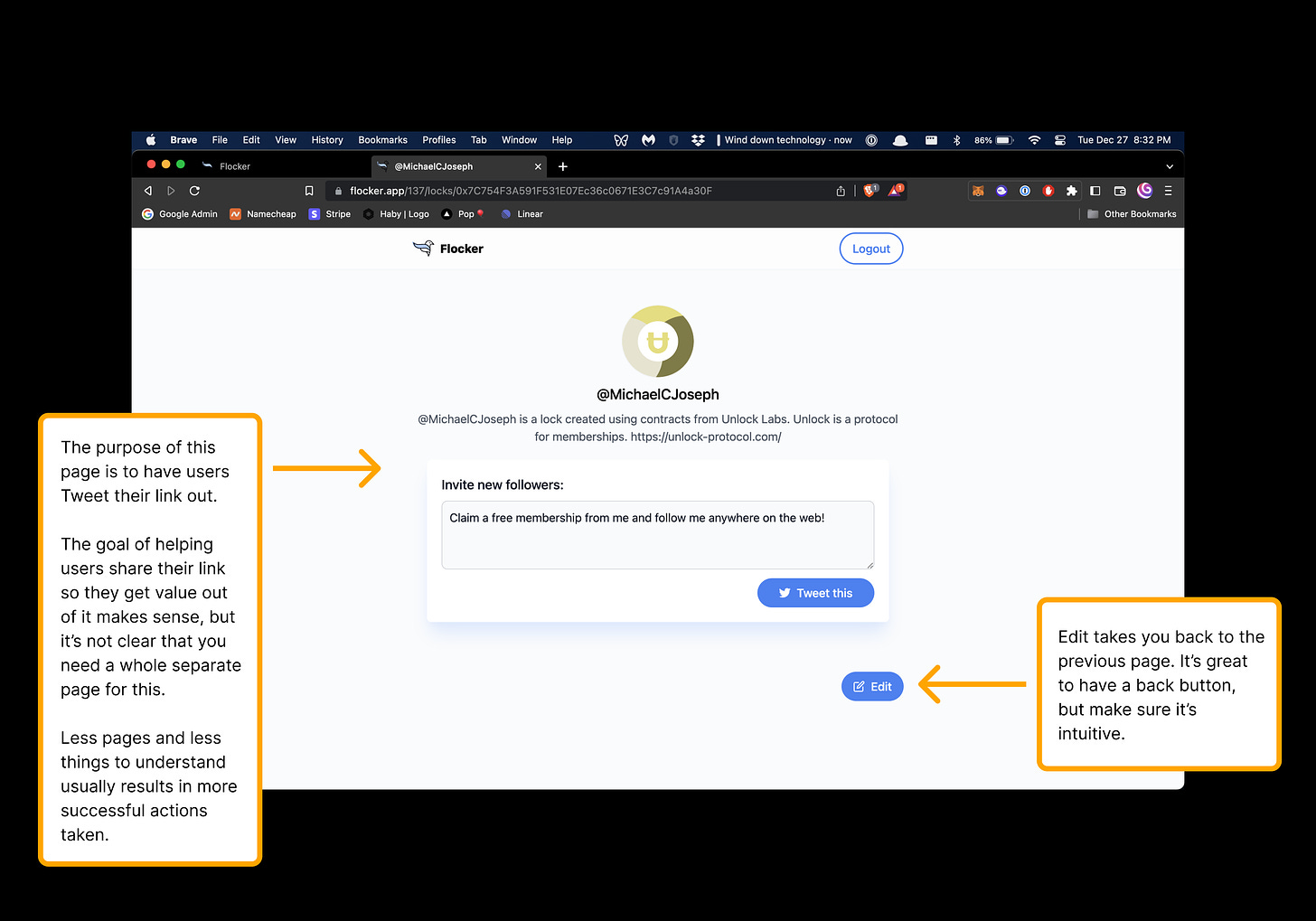
Make your primary value add as clear and obvious as possible. Do so from the moment a user first lands on your page. And make it clear that every step a user takes, gets them closer realizing that value.
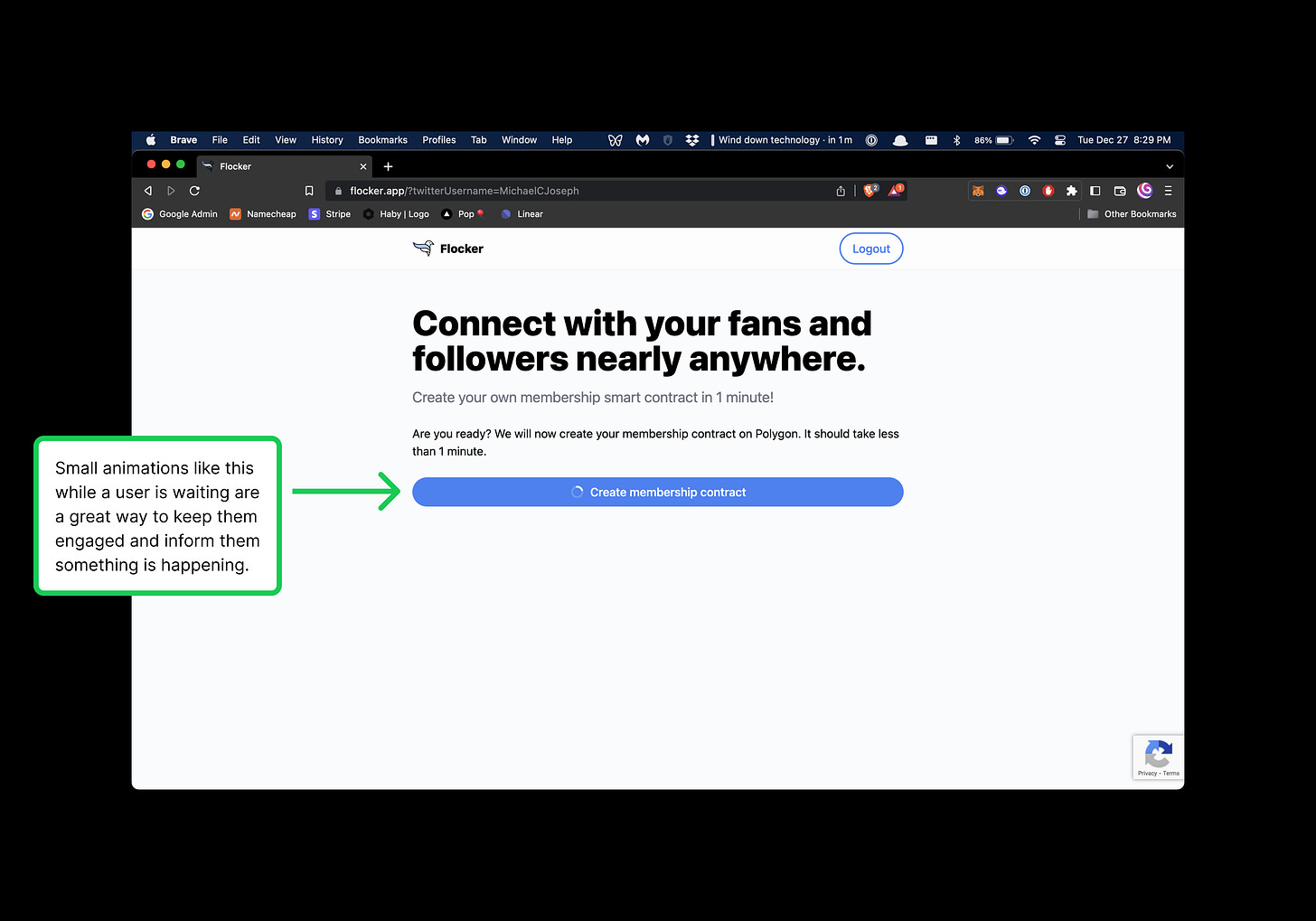
Prime users. Help them understand why they they are doing something and what's coming next. The more they understand, the more likely they are to completely a step.
A/B test. There are a lot of different strategies you can use to maximize the number of users that make it through a funnel. Explore them and see what works best for you and your users.
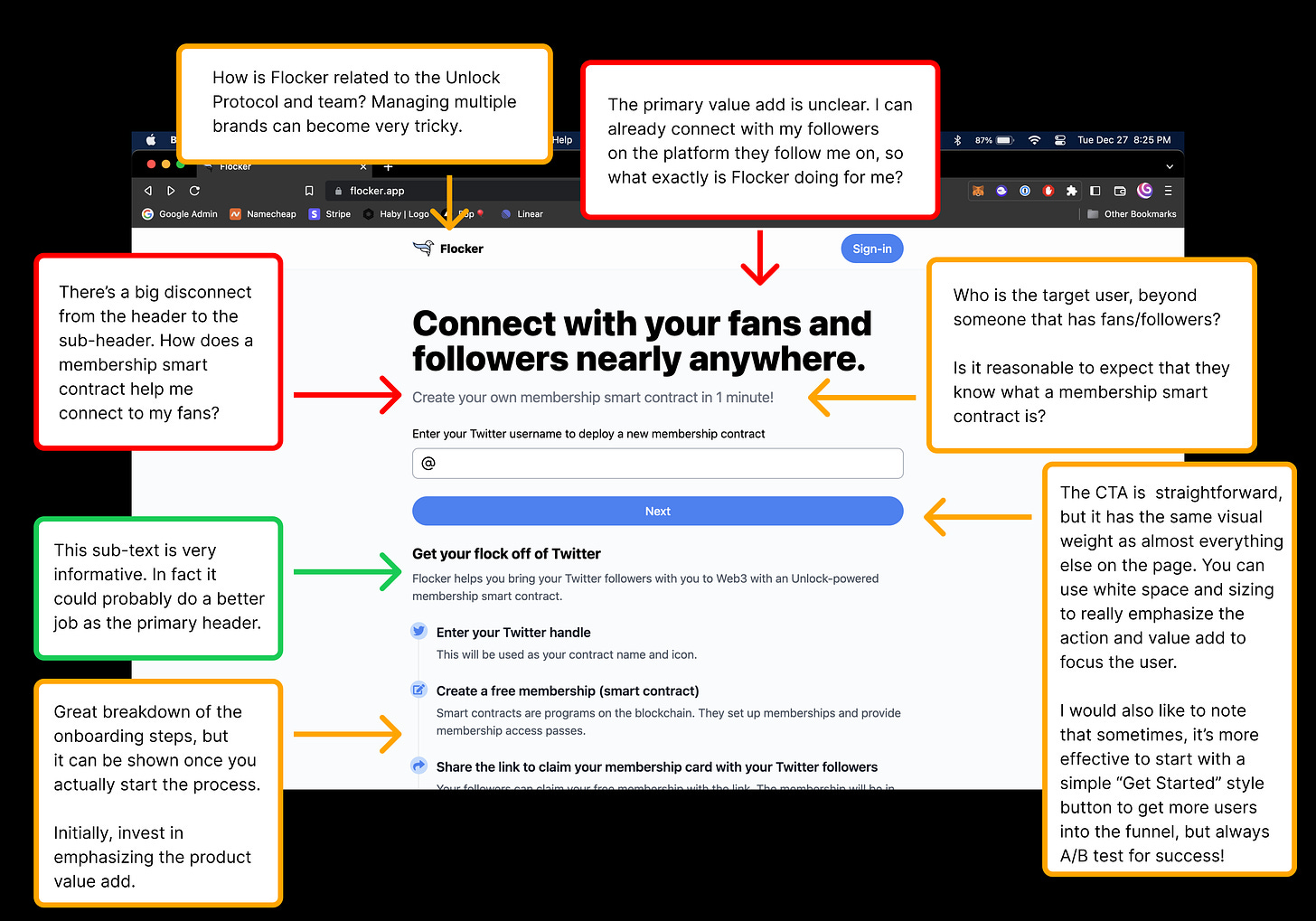
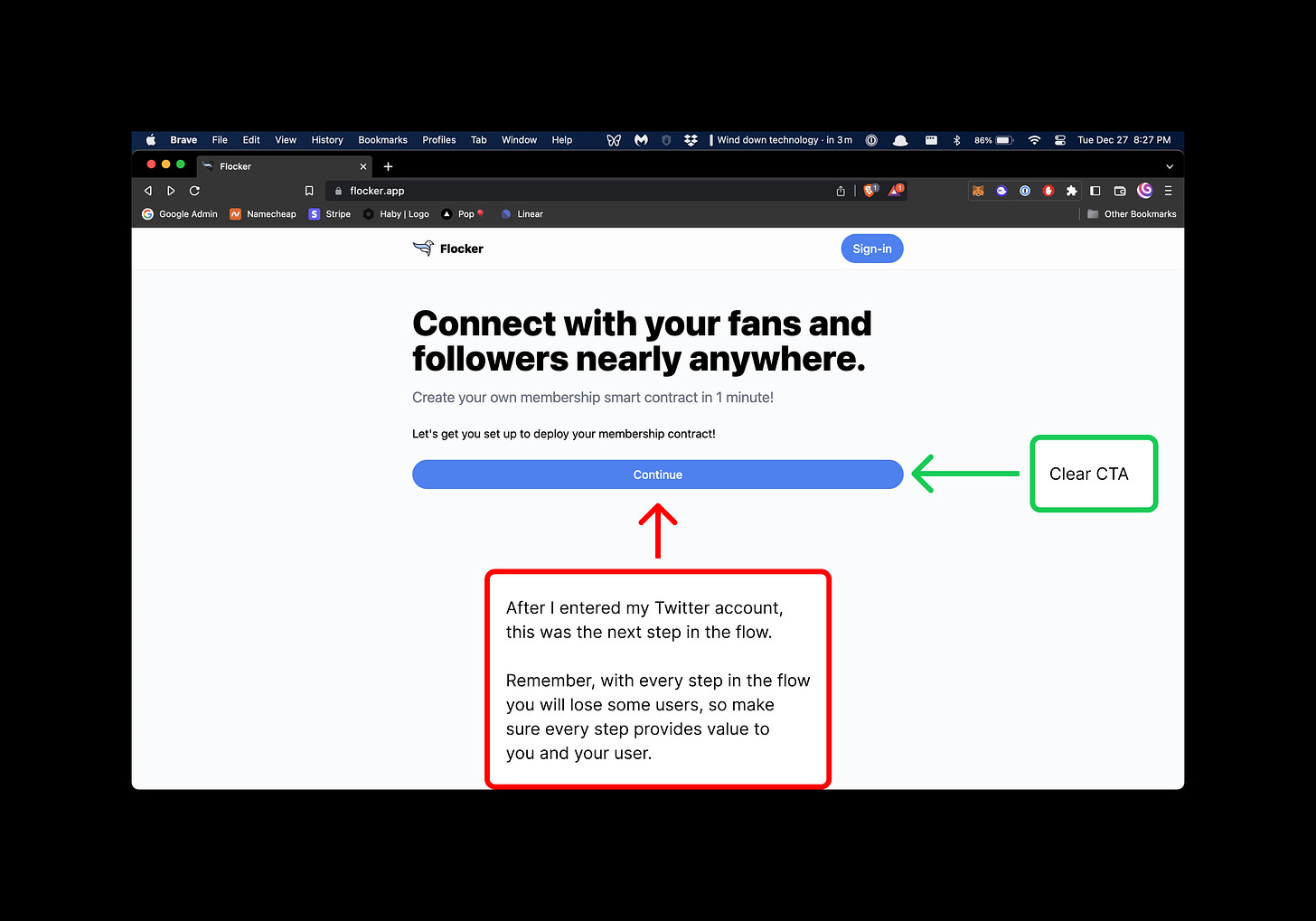
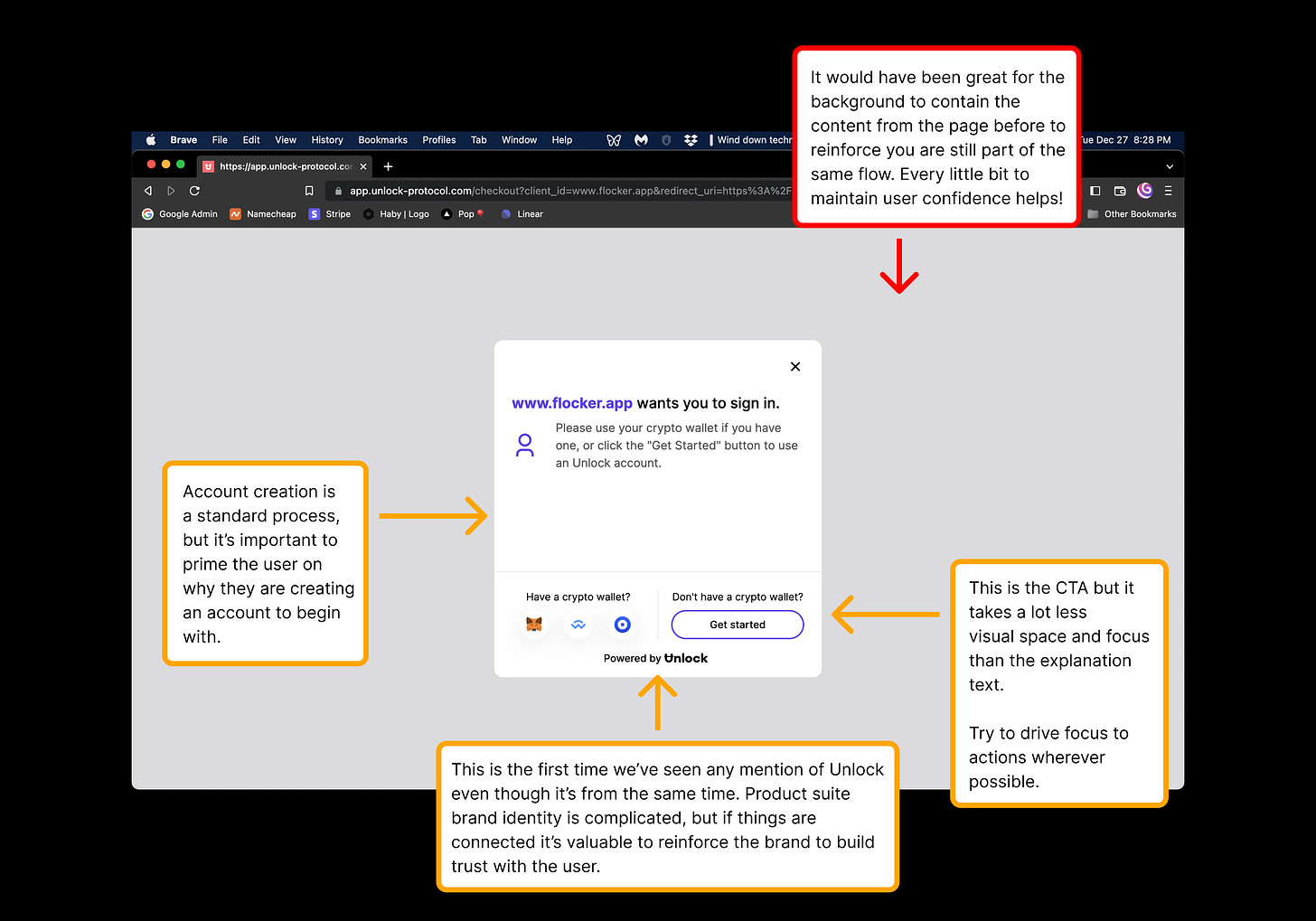
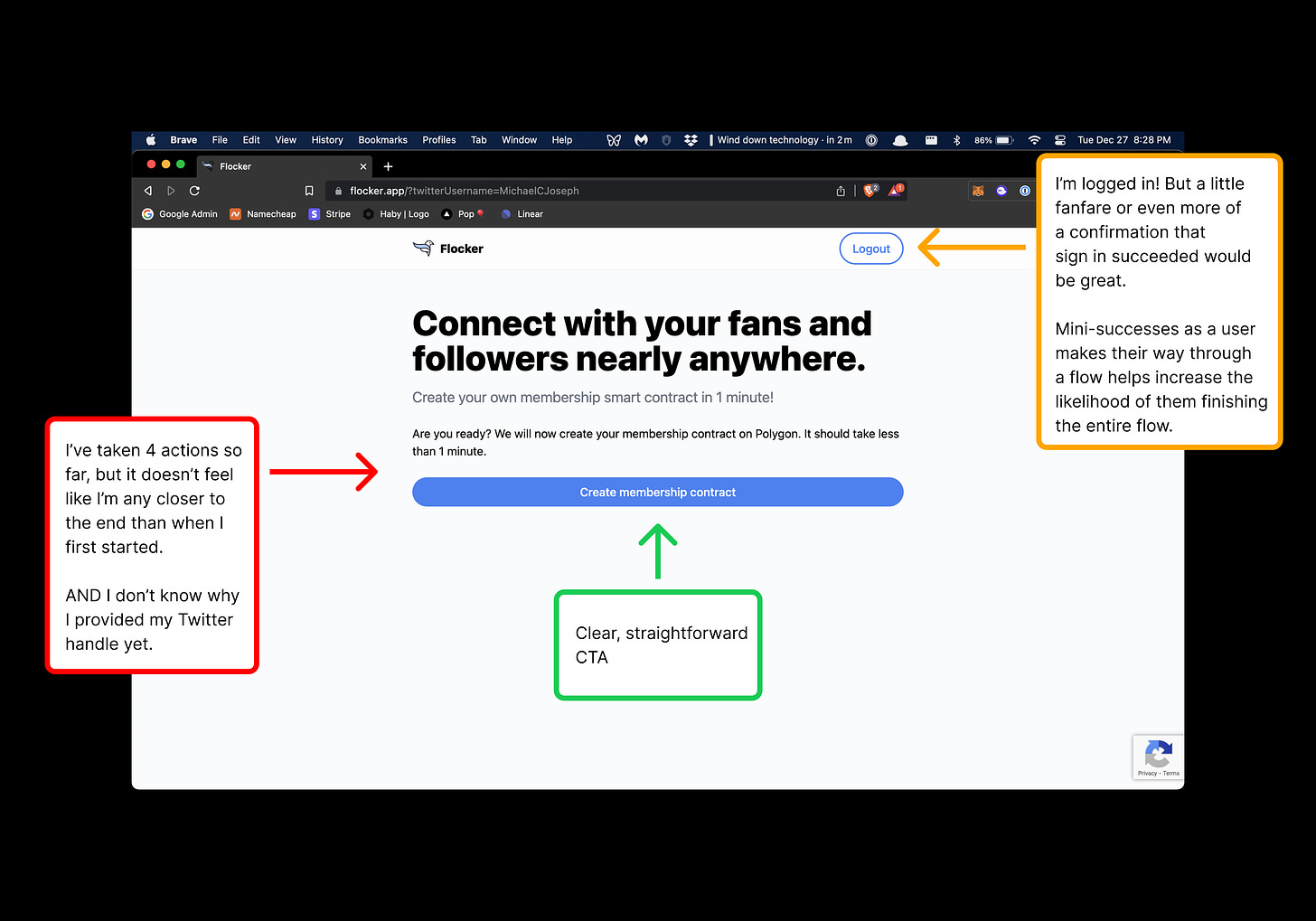
Deep Dive
Thank you for reading this newsletter! If you find it valuable, share it with a friend, and consider subscribing if you haven’t already!
Sincerely,
Michael 👋🏾